LINEのMessaging APIとGoogle Apps Scriptを用いると、LINEからのメッセージを起点にして、いろいろな処理を行ったうえで結果を自動返信するというbotを作ることができます。今回はその入門編として、LINEにメッセージを送ると送ったメッセージをそのまま返信する、というものを作ってみます。
目次
LINE Developerの登録
まずは、LINE側の設定から。LINE Messaging APIのページにアクセスし「今すぐはじめよう」をクリック。

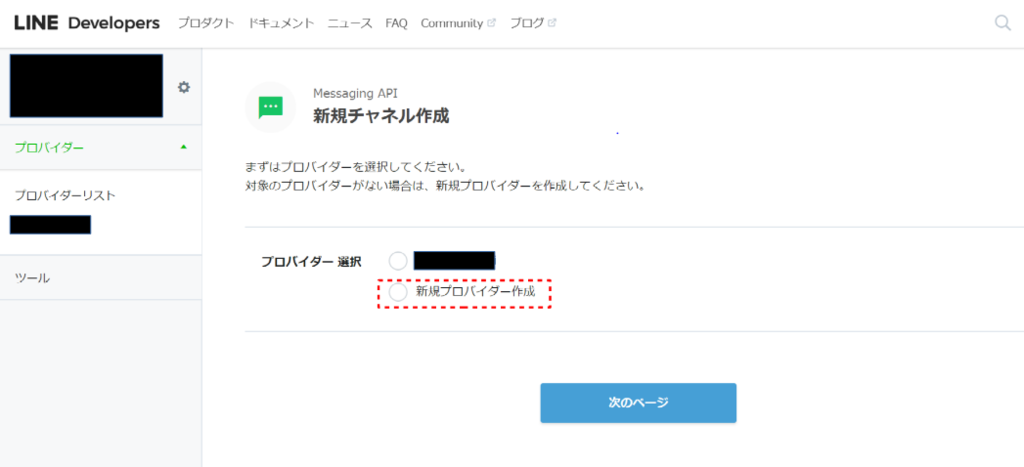
ここで、プロバイダーとチャネルというものを作ります。プロバイダーは、アプリの作成者を示すようなもので、適用な名前を入れて作成しましょう。

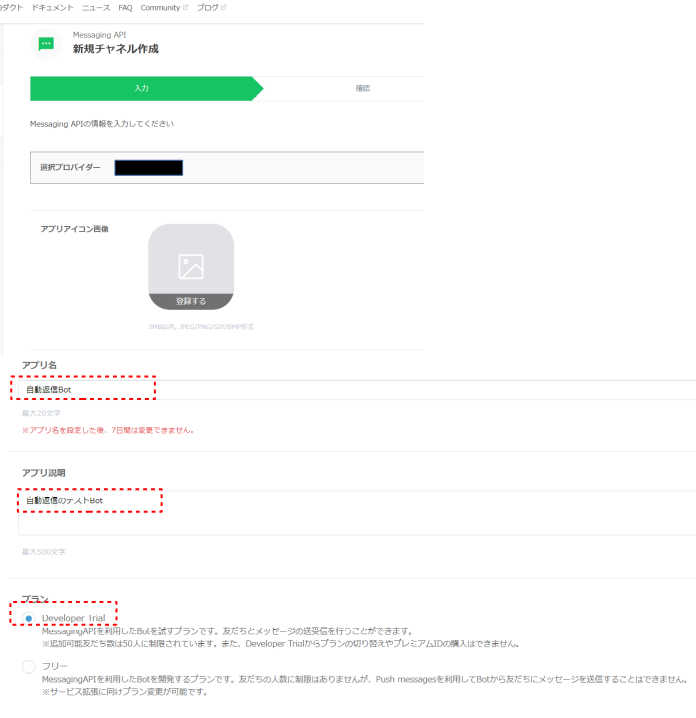
チャネルの作成では、アプリ名・アプリの説明・プラン・大業種・小業種・メールアドレスを適宜入力します。ここで、プランについては、Developer Trailにしておきます。こうすることで、Push型のメッセージ送信もできるようになります。

ここまで入力して確認ボタンを押すと、利用規約が出てくるので、同意して「作成」ボタンを押すと以下のようにチャネルの作成が完了します。

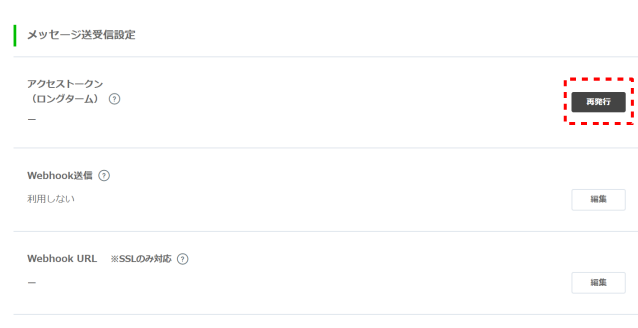
作成したチャネルをクリックすると設定画面に行きます。ここで、アクセストークンのところの「再発行」ボタンを押すと、アクセストークン発行の画面が出てきます。トークン失効までの時間を聞いてくるので、「24時間」に設定して、発行ボタンを押します。このアクセストークンは後で使うので、どこかにメモしておきましょう。

Google Apps Scriptでの操作
続いて、Google Apps Scriptでの操作。今回は、SpreadSheetにログを出力することを念頭に、SpreadSheetからApps Scriptを呼び出します。
まず、Googleドライブの画面で、「新規」→「Googleスプレッドシート」から空白のスプレッドシートを作成します。次に、スプレッドシートのツールバーから「ツール」→「スクリプトエディタ」と進むと、新しいスクリプトの画面に進みます。


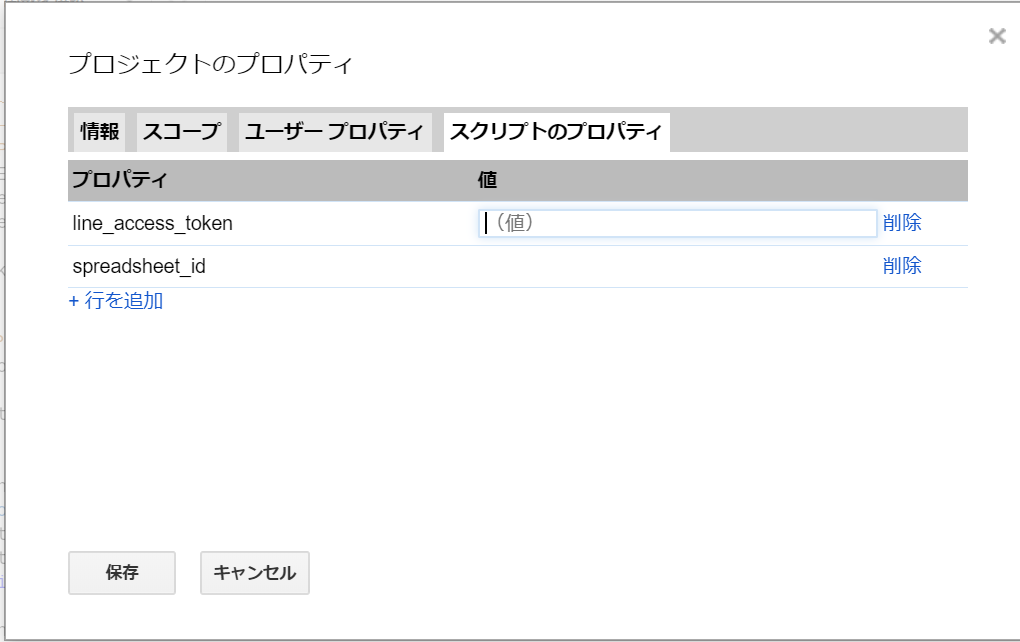
次に、ツールバーの「ファイル」→「プロジェクトのプロパティ」に進み、スクリプトのプロパティに、以下のようにline_access_tokenとspreadsheet_idという変数を設定しておきます。

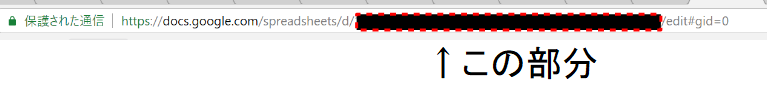
line_access_tokenの値には、先ほど取得したLINEのアクセストークンを入れます。また、spreadsheet_idには、スプレッドシートのアドレスバー:https://docs.google.com/spreadsheets/d/[スプレッドシートのID]/edit#gid=0
から、/d/と/edit/の間の部分がスプレッドシートIDなので、これをコピーしてスクリプトのプロパティのところに入れます。

ここまでできたら、いよいよScriptを書いていきます。今回は単純に送ったテキストをそのまま返すというので、コードは以下のようになります。
コードの公開設定
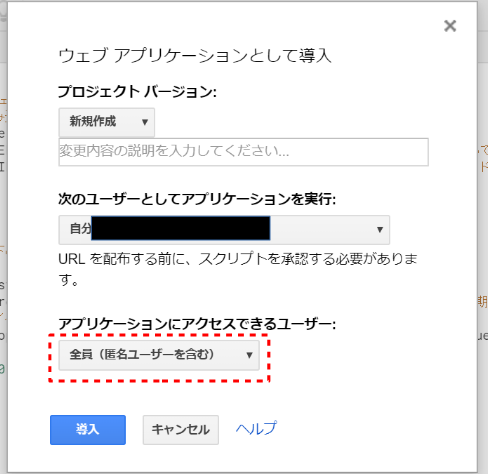
コードが完成したら、ツールバーの「公開」を押すと、以下のような画面になります。ここで、アプリケーションにアクセスできるユーザーを「全員」設定して、導入ボタンを押します。すると、承認が必要ですという画面がでてくるので、「許可を確認」ボタンを押します。

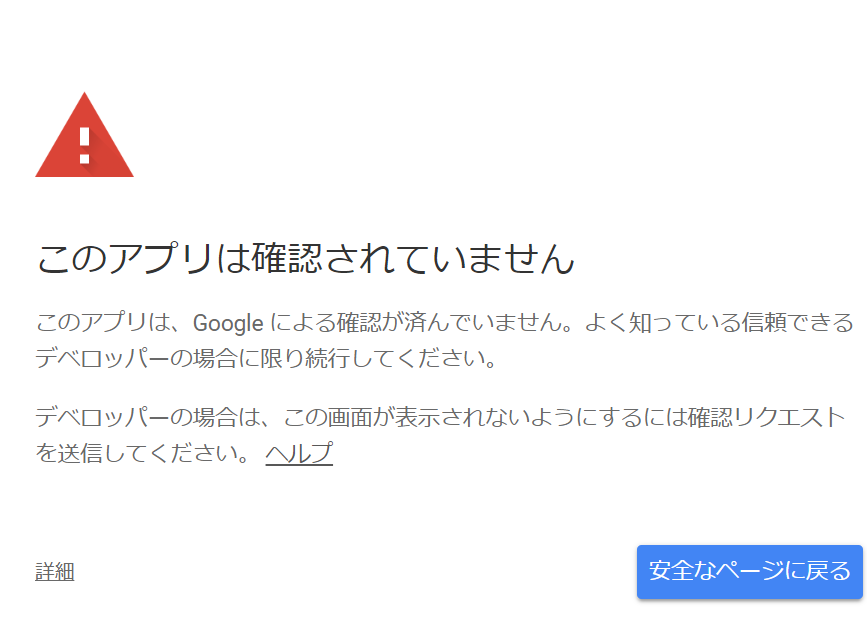
こんな画面になるので、詳細を押すと、安全でないページに移動というボタンがでてくるので、これをクリックします。

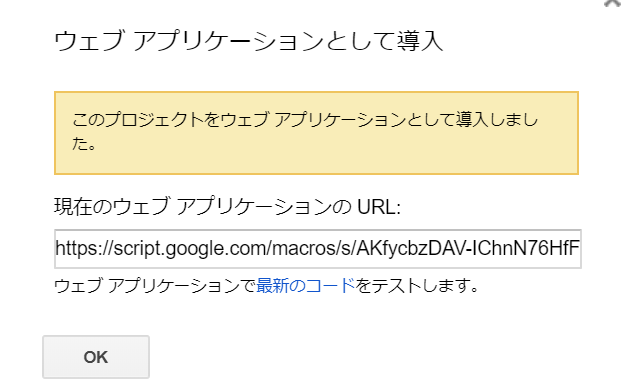
すると、アクセスの許可を求めるページがでてくるので、許可をクリックします。すると、以下のような画面でURLがでてくるので、これをコピーしておきます。

再びLINEでの設定
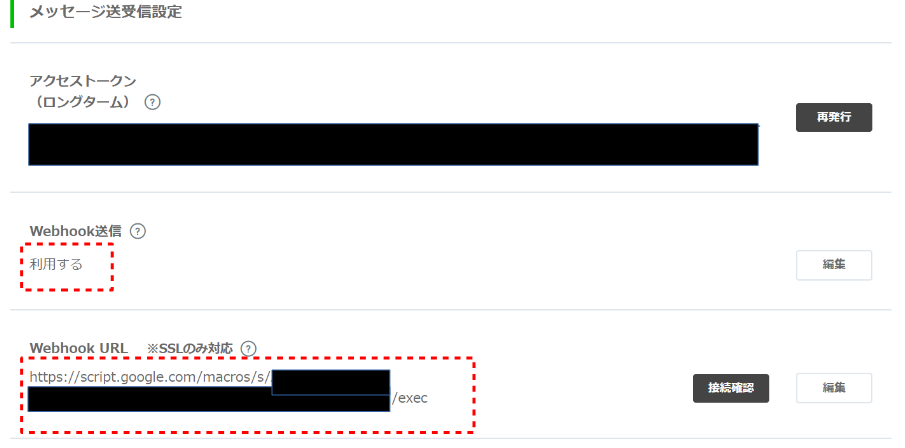
再度LINEの設定画面に行きます。先ほど設定したアクセストークンの欄の下にあるWebhook送信を「利用する」に変更します。また、WebhookURLに、先ほどコピーしたGoogle Apps ScriptのURLを貼り付けます。(“https://”以降の部分だけ貼り付け)

これで、自動返信ボットの設定は完了です。
なお、プログラムにミスなどがあって修正した場合には、上記のコード公開設定のところを再度行い、プロダクトバージョンを新しくする必要があります。URLが一度発行された後は変わらないので、LINE側へ貼り付けなおす必要はありません。
実行した結果
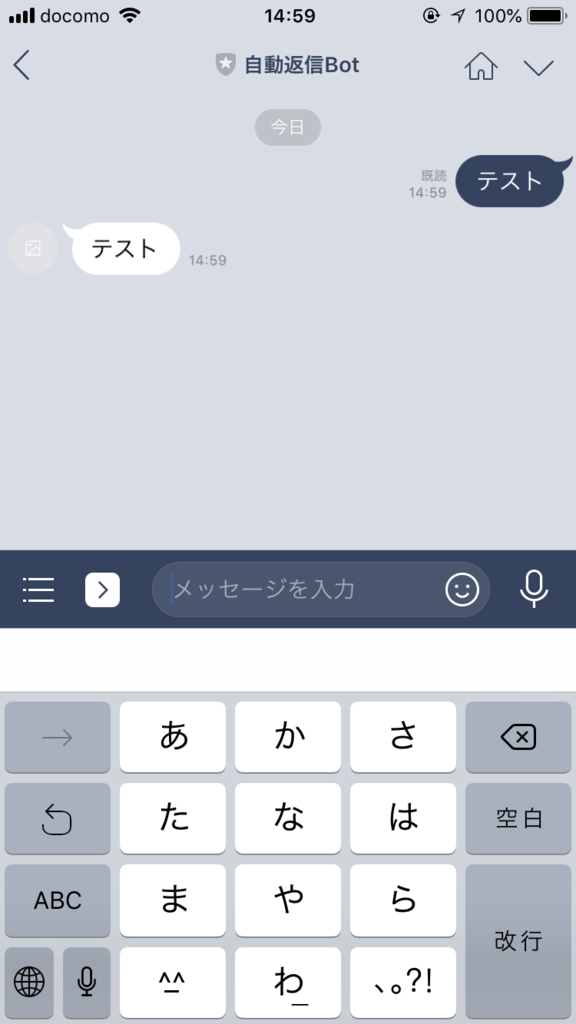
試しにメッセージを送るとこんな感じになります。無事にメッセージがそのまま帰ってきました。

まとめ
LINEの自動返信BOTを作りました。一度覚えると、いろいろと応用が利きそうですね。